Pomodoro
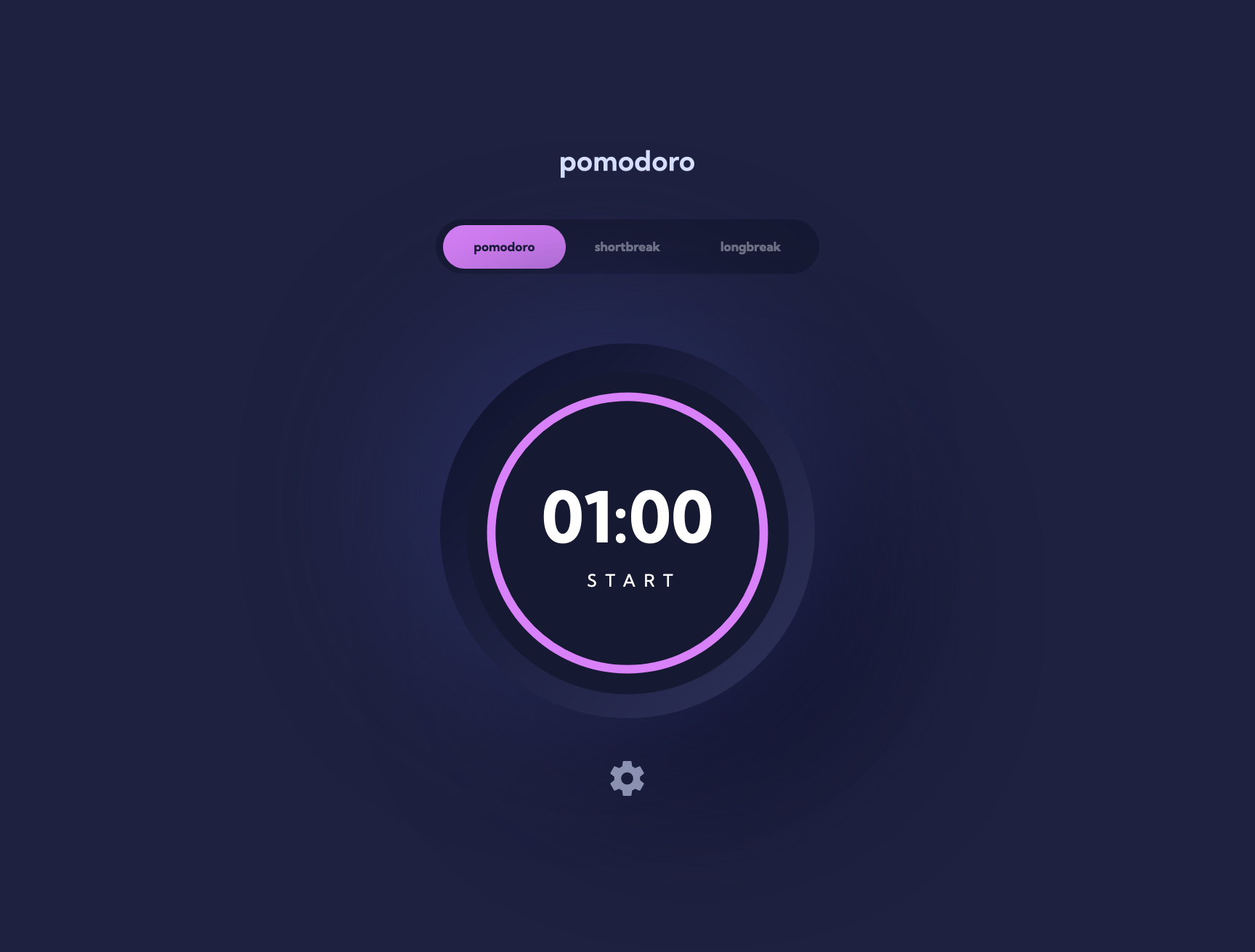
A single-page timer application that allows the user to set a timer and visually see the remaining progress via a circular bar. Built in React using TypeScript, functional components, React's Context API, Styled Components, as well as making use of Reducers for state management and a mobile-first approach.
Visit website CodeProject Background
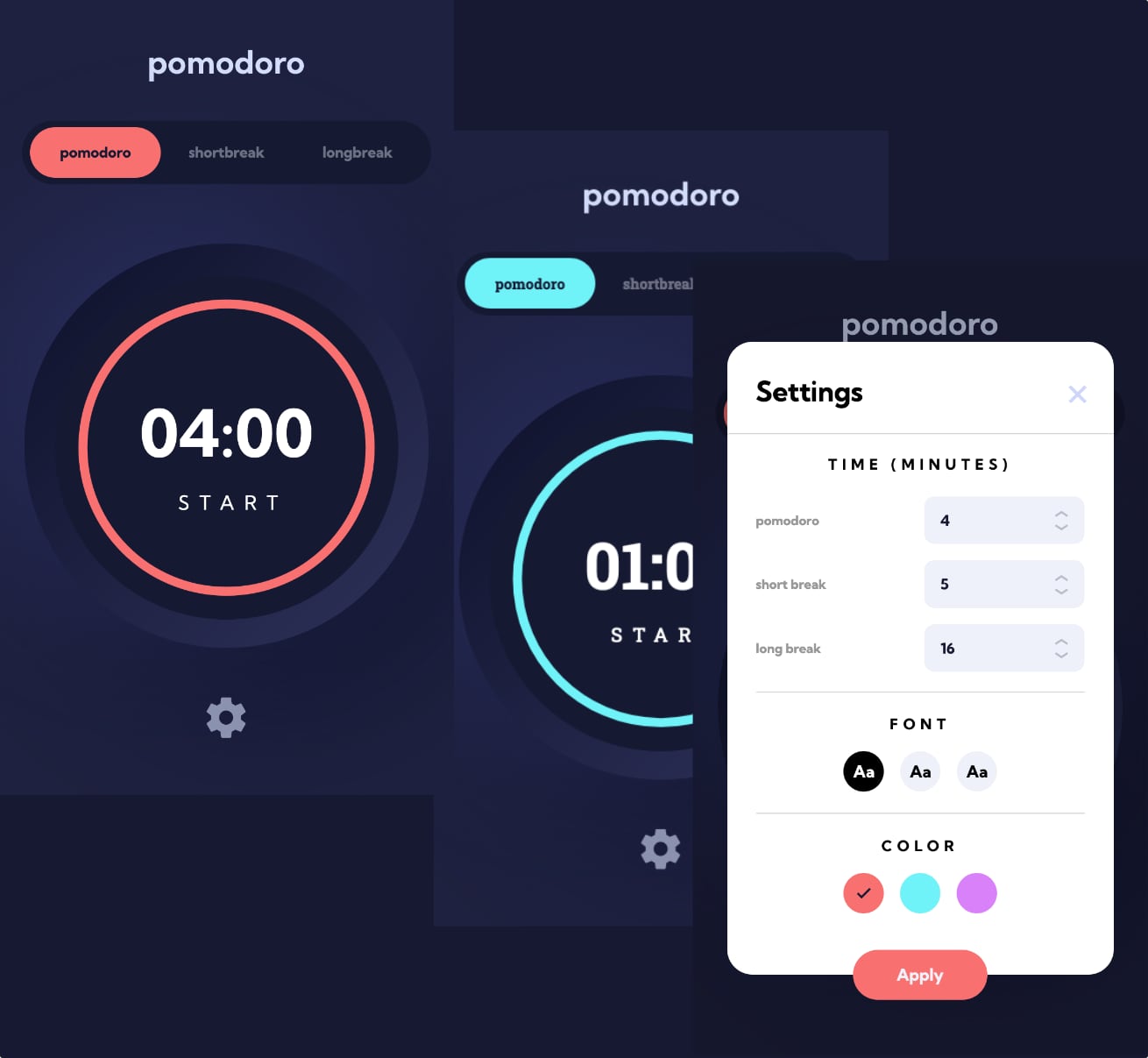
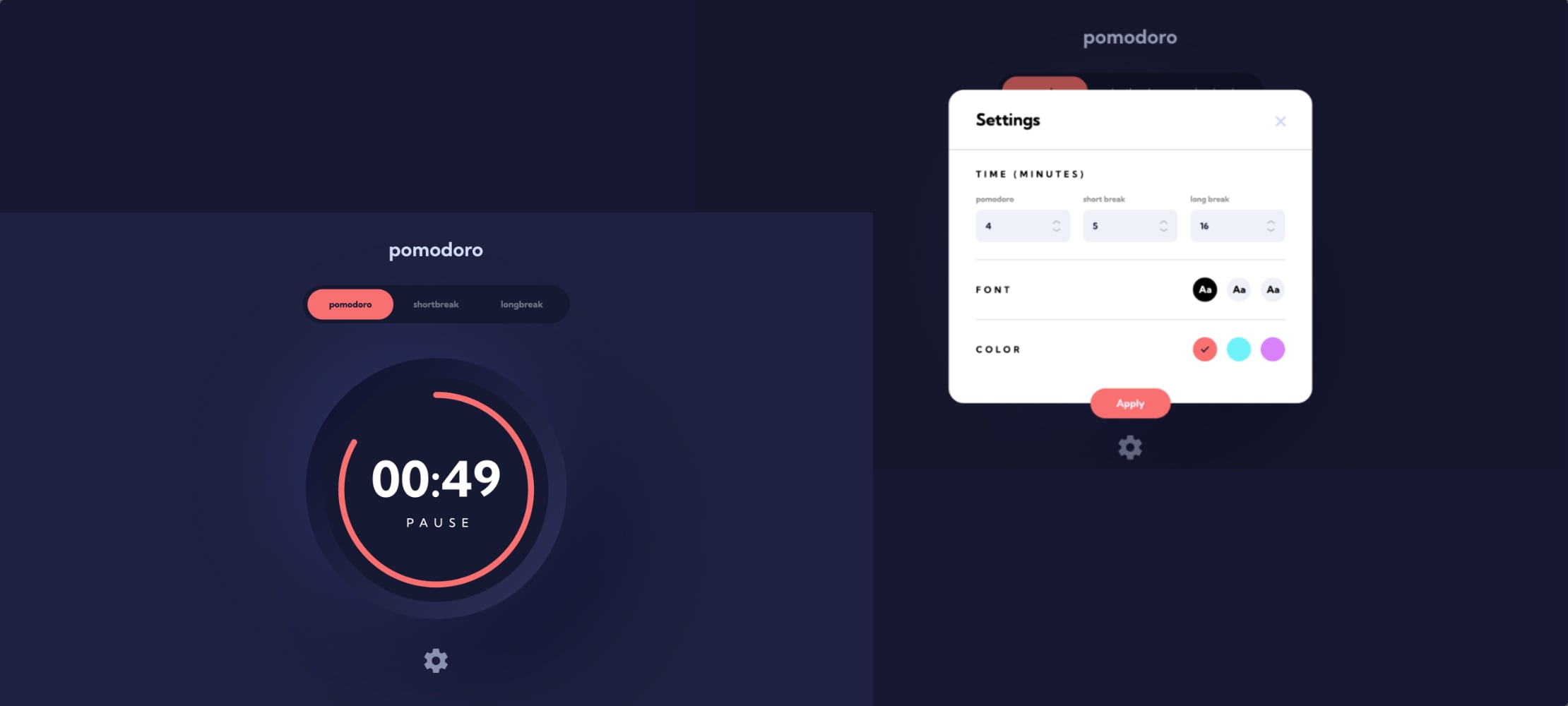
This project required me to build out a timer application that allows users to change the active timer amount, as well as the current font and accent color. The progress bar provided a great challenge in manually creating the circular SVG, as well as updating the amount visible as the timer decreased. I made use of several custom hooks, ranging from storing data in Local Storage to allowing users to close the active modal window by clicking outside of its box. I further used a combination of Memo and Refs to control the rendering of components depending on when certain pieces of state would change. Finally, I learnt how to implement a range of utility types in TypeScript, allowing us to properly type check any logic that our Higher-order components pass on via props.
Static Previews